博客搭建
准备工作
安装Git
安装Node.js
选择LTS版本
安装教程:
Node.js安装及环境配置超详细教程【Windows系统】_windows 安装nodejs-CSDN博客
配置Github仓库
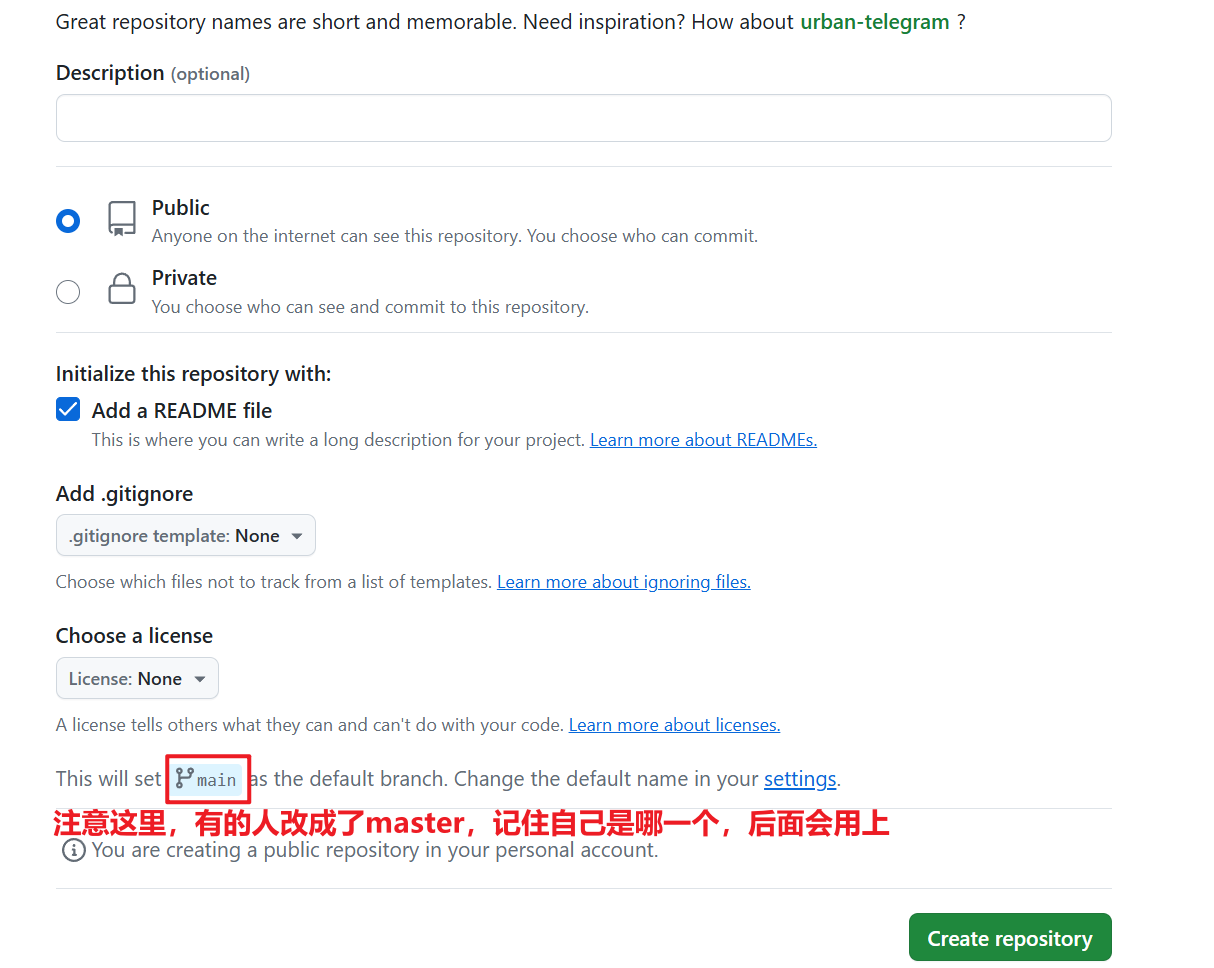
新建仓库为username.github.io
username即为自己github上的用户名
Emmaaaaaaaaaaaaaaaaa.github.io
每次打这一连串的a真是想死,心里还得数着a的数量是不是对的

之后点击creat repository即可
配置SSH Key
首先点击电脑右键打开GitBash
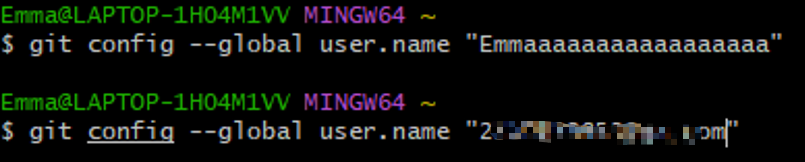
配置Github账号信息
按如下方式设置用户名和GitHub绑定的邮箱
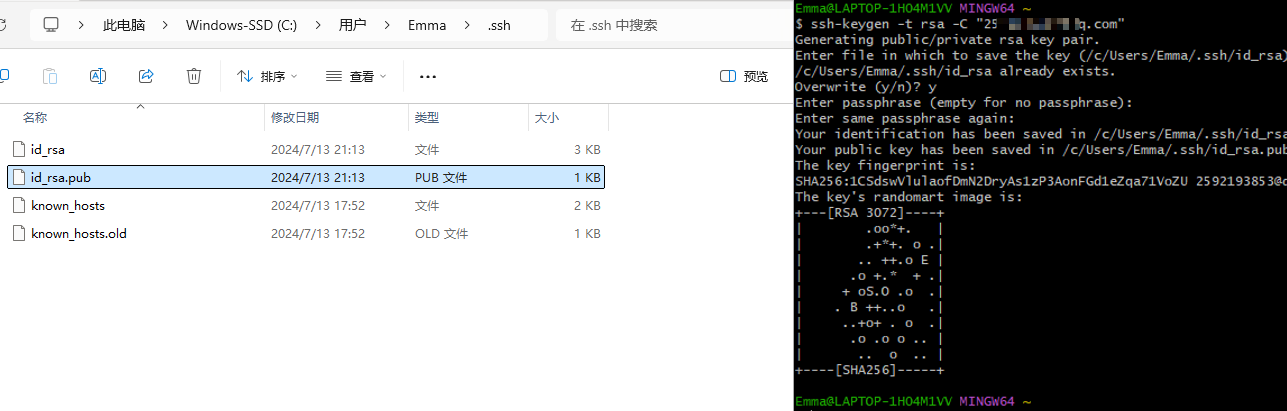
生成SHH Key

输入:
1 | ssh-keygen -t rsa -C "邮箱" |
之后会生成一个文件夹,记事本打开该文件夹生成的id_rsa.pub文件,复制里面的内容

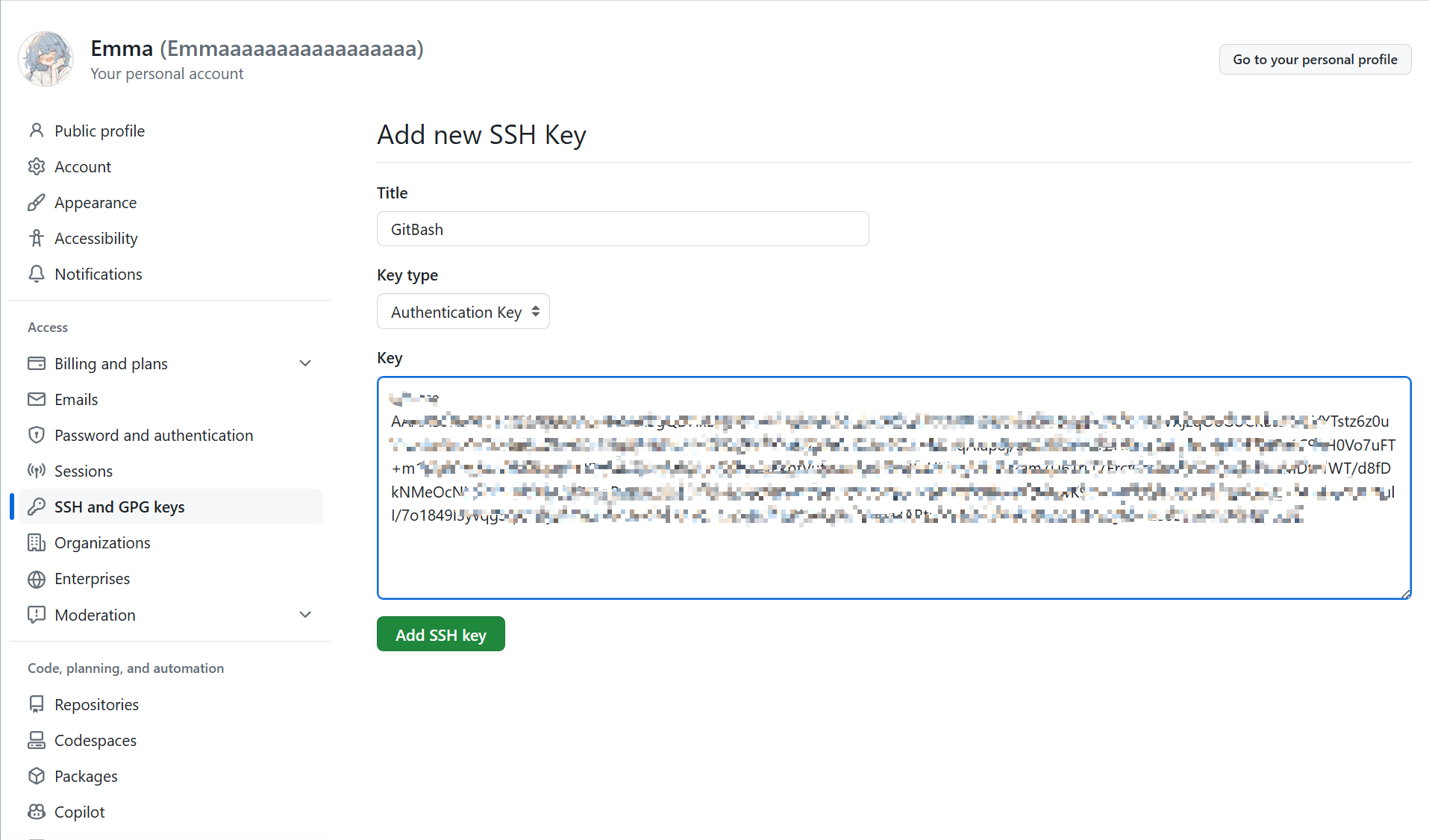
添加SSH Key
在GitHub上点击头像 ---> 点击Settings ---> 点击SSH and GPG keys ---> 点击New SSH key
把复制的东西放进去后点击Add SSH key

建站
首先创建一个文件夹(我的命名为GHblog)
打开GitBash后cd D:
安装Hexo
使用命令安装hexo
1 | npm install -g hexo-cli |
初始化
输入命令
1 | hexo init |
可以看到该文件夹下面出现了很多东西
安装相关依赖
1 | npm install |
生成静态网页
输入命令
1 | hexo g |
打开本地服务器进行预览
输入命令
1 | hexo s |
浏览器打开http://localhost:4000/即可
运行准备
用vscode打开该文件夹
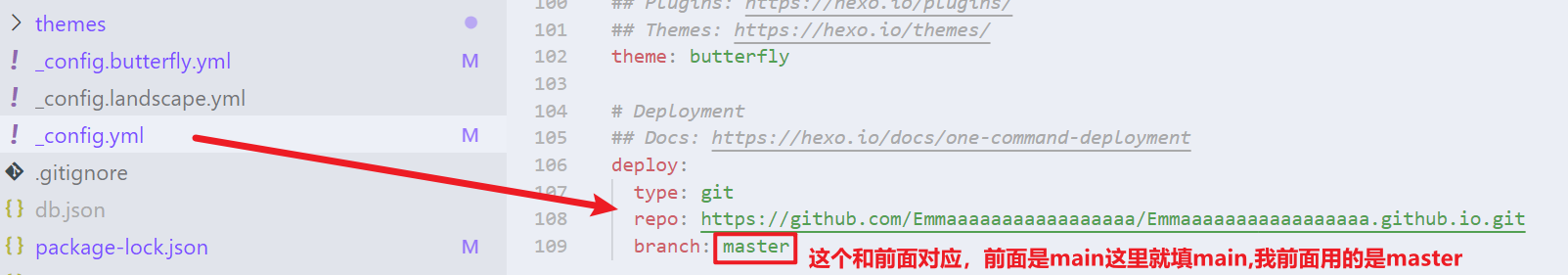
打开_config.yml文件 翻到最下方进行如下设置
这里repo的链接是 https://github.com/用户名/仓库名.git

博客配置
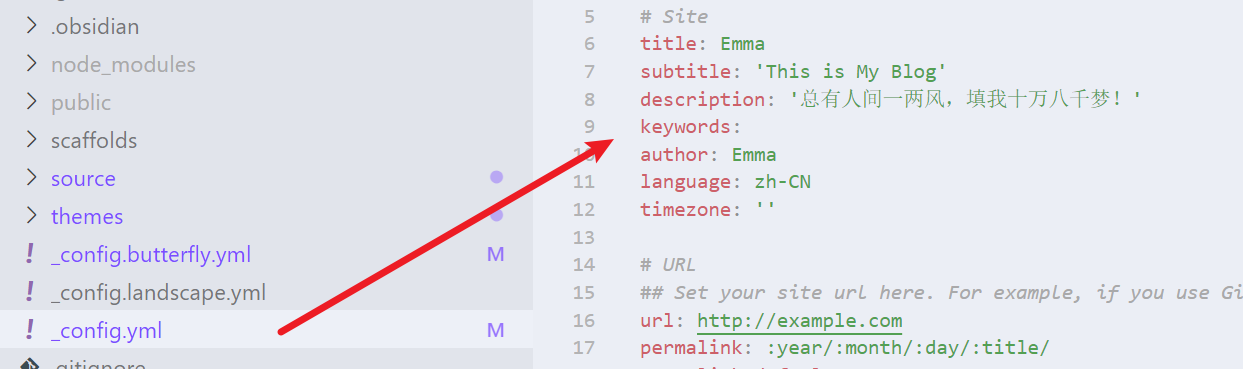
配置博客作者的相关信息

安装插件
输入命令安装deployer插件
1 | npm install hexo-depolyer-git --save |
最后
输入命令
1 | hexo clean && hexo g && hexo d |
最后出现Deploy done: git则说明上传成功
此时GitHub仓库已经加载文件,等待一会后即可查看网页
常用命令
生成静态网页
1 | hexo generate |
启动本地服务器并预览网站
1 | hexo server |
清除缓存文件
1 | hexo clean |
新建一篇文章
1 | hexo new "title" |
删除一篇已经发布的文章
- 删除文件夹
source/_posts下目标文章markdown文件 - 删除
.deploy_git文件夹 - 执行
hexo clean后,再执行hexo g && hexo d即可
原因分析:
因为在本地在执行hexo g后,会在博客根目录下生成一个public文件夹,这个文件夹里的文件组合起来就是一个完整的静态博客。
接着如果执行hexo d,就会把这个public文件夹的东西完完整整地拷贝到.deploy_git文件夹里,并把该文件夹里的所有文件全部推送push到远程库。
xxxxxxxxxx43 1from itertools import product2from Crypto.Util.Padding import pad3from hashlib import 4from Crypto.Util.number import 5from tqdm import tqdm67p, q, g, y = (156169498993837300941969389078565637464689185713213578550979549862042014984607, 78084749496918650470984694539282818732344592856606789275489774931021007492303, 2, 59080272611010540206200716660225398487916425104605746321153704646003914371135)8message = ['SDSSDASSAAASSDADSASADASSSSADDS', 'SADADDAASSAASDSAAAAADS', 'SSASDDDSSSSDDSDAAAAAASAASDSA', 'SASSDSDSSSDSSDSDASADDA', 'SDDAAASASADDAADDSSSSDASAASADSA', 'AASADASADDSDDASADSAS', 'DASDDDDAASADDASADAAAAAADS', 'DSAAAASASDDDDDDSSASDADSASDDA', 'ADSSSSAADDSDDDADAADD', 'ASDDSADAASSASSDSDDSSD', 'SASSDDAASDDSADSDSSDAASSAD', 'DADSDAASAADDAAASASSSA', 'DADDADSSDADAADSSADDADDDSSDAS', 'AAASDSSDSAASDADDSADSDA', 'ASDASSDSDDADADSDSDDDDADSSAADAS', 'SDSASDADDASDASSDSAAASSASSDADA', 'AADDSSDSDADSASDDSASSDDD', 'SAADASAADAASDDDSASSDAASAAAS', 'SSDDADSAADSDSSADSADSAASASDSAS', 'DSDDAAASDDDSAASSDDDAASADSS', 'SASSAAAAAAADSDASSDASSDAS', 'DDDASAASDAADSSSASAAAADSDD', 'SASADSSSAADDASADDDADD', 'ASDDDDSDDSSSAASASDSSDDASA', 'DSAASDSDAADAAAAASADSDDDDAAA', 'ADSDADDDASASDSDADSADADDSASSSD', 'ADADDASSDSDASADDSADSD', 'SASAASDSDDASADASSSDSAAA', 'SASDDADSSDASDDSSDSDA', 'ADAASDSSDSDASSASADDSDDASAS', 'AADADDSAADDDSASADASSDAADADAA']9r = [59254487398967388114905667045028363843329923626238494813205814542210325221866, 7272091585909282735283006759301331954064261183899338079418296410637263888770, 6899645492048427857621143178962093646174799398991863666101058693217698732368, 25004120896291255053237639070744331951278481119827357255754648579794346195560, 2970680424634969125510981613739745658897845410407912521400879068659540408508, 54566000630497640561512172245143554745650114820675965968691149808463168361994, 75159685495692974866291952764676724718763580667689472941977359299782008334398, 20041025052466338500977838626769109456575569706600589389016534358968746705758, 70127192435034402135747706941502224672808592757766109942714487474501491910214, 9691674719110233709152049443866537766465800386755314400120771762265195237696, 71705536377844454384479609516094364197930343317149881589774662842233960882414, 52879693221782582945807231749976747516107564896599455986464226581743117039645, 77382790022991362370508965243223326049308313776687214599186184000848696471646, 56346141869522955969887972614456267251604757060687228073793419107933969328162, 13673786393914569132256858604647869957632869873889606981549833789272316263013, 64767740468987944636292946852714160626094908713011502873333251460983428727987, 3957421961183318932163297455146838208380750250268324980567615749312524020603, 26427922029900012253901950242265848521558605010629901777129266992870754082725, 41377529326816743042387061355650636824586430044255853849728865473372840135697, 25716607607446503241765016815241812755718791371526314953930748513731536667770, 19800391798756020076641438144957219387739406397111495660920822320302304854123, 38726290839677684687529233274549282905118675478275260942535144771737271586397, 39209612764454560795450300186392582769693156243512973558204034254768849812055, 65513712517147774905818288938959930101260466094015953149923879872714745367445, 15729001560566023616632342669016214191974988848807788455841465085832368458445, 42181696175119369852613642818168055609726913997313538977450877772345284116500, 66136301537002842836817588252827389434354772150463143258637074246966542574050, 28759447425094984124057238672075080352158483766211322160596339820824930247130, 46713611880672324334213026166944979498146683097425440783760089321619754080806, 57079205189933243387798430767693634017842334556643904914267966016857671112460, 10688647176294432598580110142909961685073598720504815121442568862023227643325]10s = [38134152657262330507433713437784426184950965354807113354631630191330303144120, 25499964678151126566605578540840513489434638253159604087981425065951344757164, 9791582686238213337967141368906212036310014918808878260483336268832064128819, 141512006531073436448016797005260994098008785866923890662245540709534244927, 21793011307831199247000930716490000926029175766326909085969585420590222327264, 14349862994826483344159692458388566295460798903541941504424537018216650283613, 70458140884809949567915541063312538538372757595177423386408938073672211639375, 65530083011107720400920780939345704754954869671333734672594688826098321351660, 57063474646503909216126596725677068514339517777473453937098665282959018241139, 62093763551744197212031574855244002702924782008725363963219173846480120194830, 77374603032347186343803094100249733360600621594214414598796066240713702791608, 1344584960351311598238142429846629993914377848692708811135221930719773821079, 43641233828500431963081402892838426285406919342406723474664571883294369141394, 76285674574149814839616688665569434237657824816977670694242559140508233840268, 55327829510120473782794486945583818434703312785066895788282945944551470490709, 13259490361346409766866273875042192439139048727072955549892484859673179719539, 26882140137481455957383933013829466811327529673163422516945649296787438630196, 69951840114040217998552588969628162605092507207522992695398095063314527794456, 11219359019456290145545276763003725218855047474525360923001515509608652449000, 28453782213087434330094261632474010077787574243224303728751260500450723227337, 45451686690348328576376896082606976500453603983712180502700202971927238065259, 40829316203033016996956478373044348905634931325393076578307296318880401948880, 1354495451811853700039180690705948597695565424847801455594169929311025313998, 15372704507991354781967074099137226451034611060413049367266363154832614415805, 16327134664007312833089147621817036851276111964898734022794700122827444854947, 9844926061501886811803369928846120575402269452312877926396348651872911440254, 40179237579762663098604891208246052072476264271372972425562554108399403298795, 31809179023991813094371890170356817265600467849999331763205655801654108159032, 23270114877894114090584274918755188867365261145736710892185678426446455871613, 18247249527866143497935092319901700668290600772967638096649240924154901762810, 54331697420125697460151875535555752680845260504979536685075170636565355173106]1112M = matrix(ZZ,33,31)13khigh = [''.join(bytes) for bytes in product("DAS", repeat=2)]14tmp_1 = matrix.identity(31 + 1)15tmp_1[-1, -1] = 256 ** 3016tmp_q = matrix.identity(31 - 1)17tmp_q = q18tmp_0 = matrix.zero(31 - 1, 31 + 1)19M = tmp_1.stack(tmp_0)2021A = matrix(ZZ, 31 + 1, 31 - 1)22h0 = int(sha256(pad(message[0].encode(), 32)).hexdigest(), 16)23for kh in tqdm(khigh):24 print(kh)25 k0h = bytes_to_long(bytes([a ^^ b for a, b in zip(kh.encode(), message[0][:2].encode())])) 256 ** 3026 for i in range(1, 31):27 hi = int(sha256(pad(message[i].encode(), 32)).hexdigest(), 16)28 kih = bytes_to_long(bytes([a ^^ b for a, b in zip(kh.encode(), message[i][:2].encode())])) * 256 ** 3029 ci = hi * r[0] - h0 * r[i] + s[0] * r[i] * k0h - s[i] * r[0] * kih30 A[0, i - 1] = s[0] * r[i] %q31 A[i, i - 1] = s[i] * r[0] %q32 A[-1,i - 1] = ci % q33 tmp = A.stack(tmp_q)34 tmp *= 2 ** 25635 MM = M.augment(tmp)36 res = MM.LLL()37 k0l = abs(res[0][0])38 k0 = k0h + k0l39 key = long_to_bytes(k0 ^^ bytes_to_long(pad(message[0].encode(),32)))40 if (all(j in b"DAS" for j in key)):41 print(key)42 break43# AADDAASAAASSSASSDSSASSDDDSDAAASSpython
markdown文章在之前的hexo g之后,把生成的静态文件拷贝到了.deploy_git文件,但hexo clean并没能删除·.deploy_git·里的markdown的静态文件,所以每次部署的时候,它还会冒出来。
所以同时删掉.deploy_git文件夹即可。
安装和美化Bufferfly主题
安装
打开GitBash使用命令安装
1
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
下载pug以及stylus的渲染器
1
npm install hexo-renderer-pug hexo-renderer-stylus --save
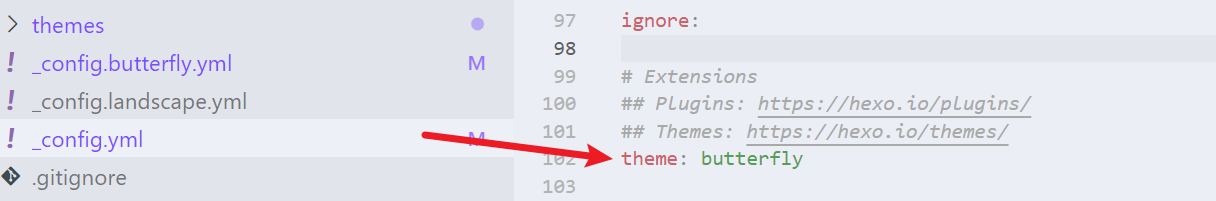
设置默认主题

美化
添加博客的page
直接在vscode中打开终端运行
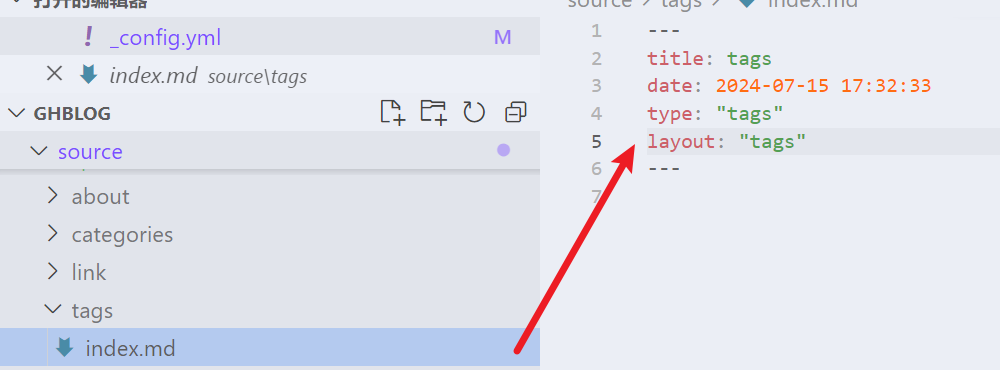
新建标签tags页面
输入命令
1 | hexo new page "tags" |
打开文件夹进行如下修改

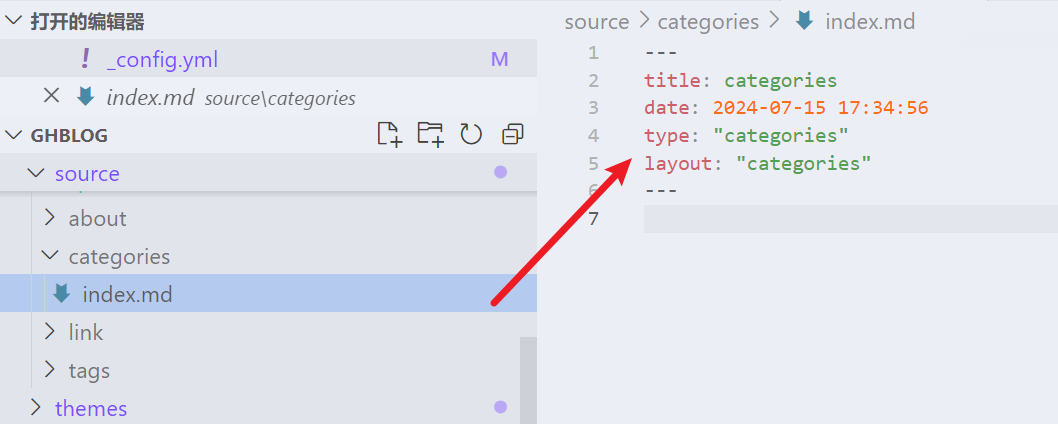
新建分类categories页面
输入命令
1 | hexo new page "categories" |
打开文件夹进行如下修改

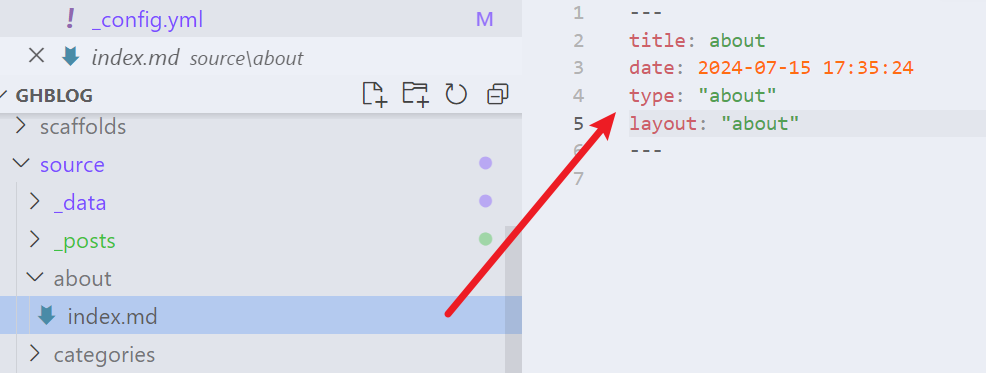
新建关于about页面
输入命令
1 | hexo new page "about" |
打开文件夹进行如下修改

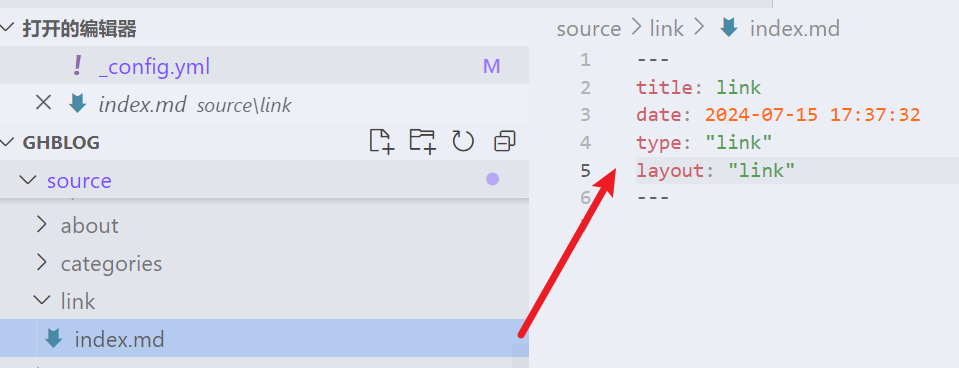
新建友链 link 页面
输入命令
1 | hexo new page "link" |
打开文件夹进行如下修改

创建友链内容
在GHblog文件夹中的 source/_data(如果没有 _data 文件夹,请自行创建),创建一个文件 link.yml
输入以下内容
1 | - class_name: 友情链接 |
配置主题
在HGblog的根目录里创建一个文件
_config.butterfly.yml,并把主题目录的
themes/butterfly/_config.yml 内容复制到
_config.butterfly.yml 去
PS:不要把_config.yml删掉
PS:以后只需要在config.butterfly.yml中配置就行。如果使用了 _config.butterfly.yml, 配置主题的 themes/butterfly/config.yml 将不会有效果。
PS:Hexo会自动合并主题中的themes/butterfly/config.yml 和 _config.butterfly.yml 里的配置,如果存在同名配置,会使用config.butterfly.yml 的配置,其优先度较高
搜索功能
安装搜索插件
1
yarn add hexo-generator-search
编辑
_config.butterfly.yml1
2
3# Local search
local_search:
enable: true # 改为 true
字数统计功能
安装字数统计插件
1
yarn add hexo-wordcount
编辑
_config.butterfly.yml1
2
3
4
5
6# wordcount (字數統計)
wordcount:
enable: true # 改为 true
post_wordcount: true
min2read: true
total_wordcount: true
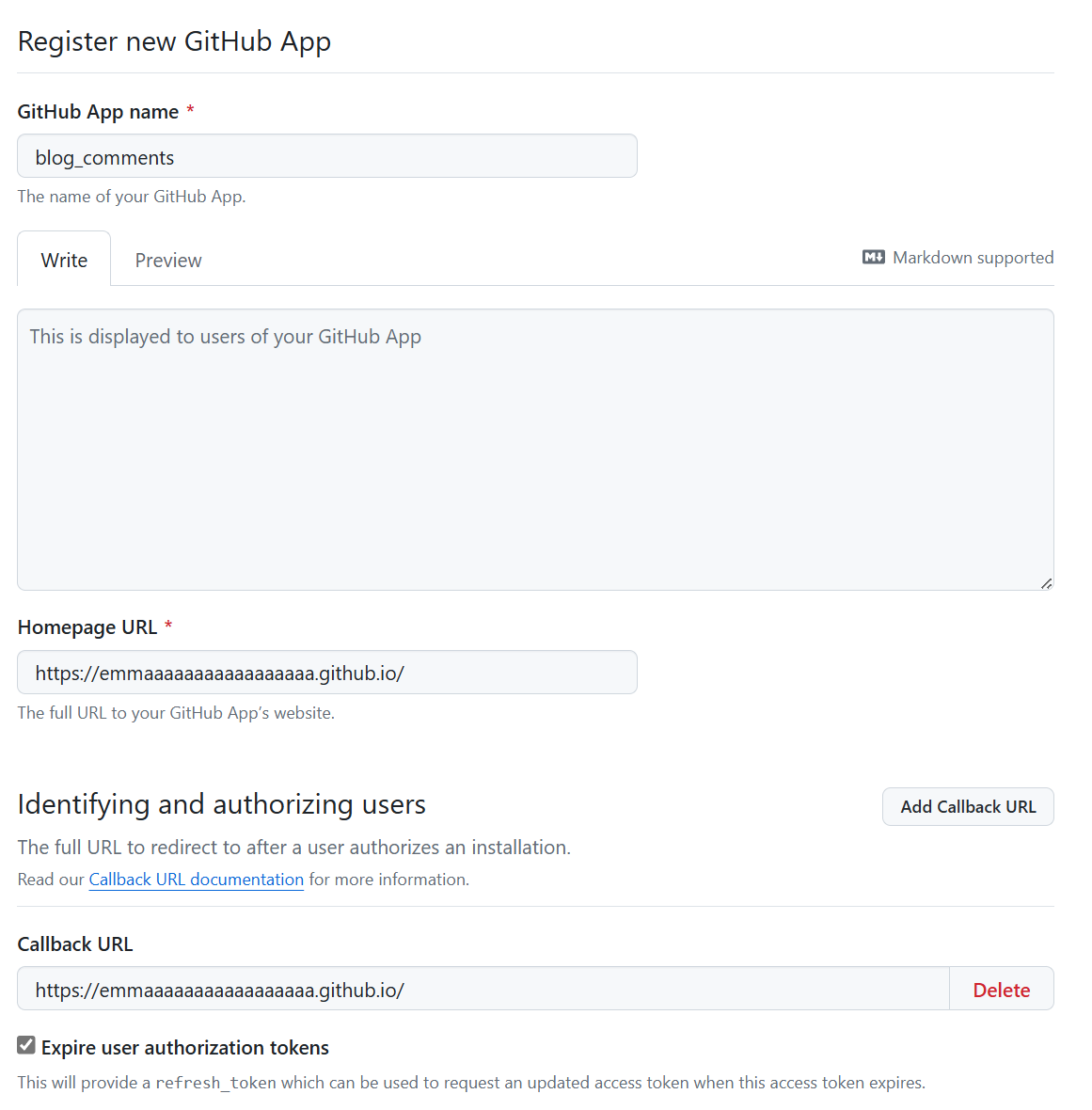
Gitalk评论功能
在GitHub上点击头像 ---> 点击Settings ---> 点击Developer settings ---> 点击Register a new GitHub App

完成后会生成相应的 clientID 和
clientSecret
打开 _config.butterfly.yml , 找到
# Comments System,进行修改如下
1 | # Comments System |
继续在 _config.butterfly.yml中 , 找到
# gitalk,进行修改如下
1 | # gitalk |
字体配置
我自己用的是霞鹜文楷
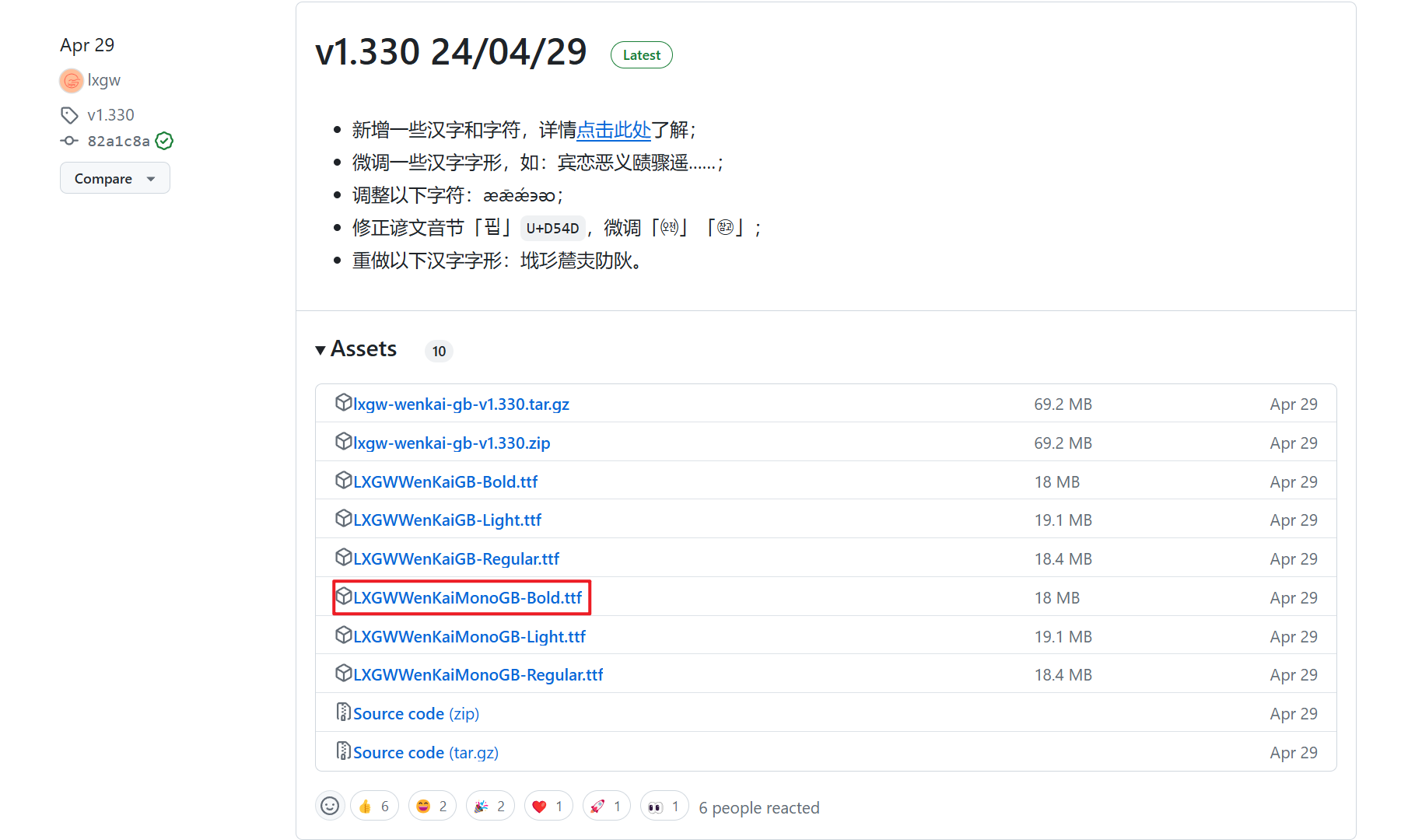
字体下载地址
Releases · lxgw/LxgwWenkaiGB (github.com)
下载的是下面这个(不过感觉和Light没什么差别,也没有看到加粗效果啊)

下载好之后我们继续来到GHblog文件夹里,这时需要自己建一个css文件,在themes\butterfly\source\css文件夹中新建一个css文件,命名为custom.css(可随意命名)
往里面放入以下代码(wenkai
只是别名,可以任意修改,不过引用的时候,要确保名字相同)
1 | @font-face { |
这里利用了jsdelivr的加速方式(该加速方式写在后面,可跳转到最下面)
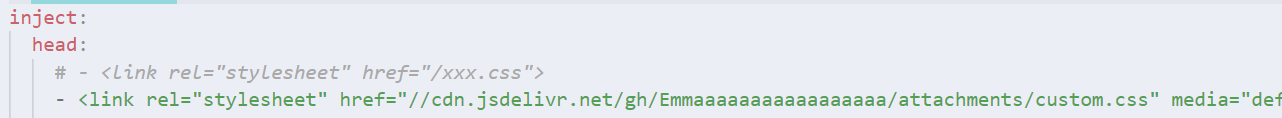
最后在_config.butterfly.yml里面进行如下修改
1 | <link rel="stylesheet" href="//cdn.jsdelivr.net/gh/Emmaaaaaaaaaaaaaaaaa/attachments/custom.css" media="defer" onload="this.media='all'"> |
href这里也采用jsdelivr加速方式,media="defer" onload="this.media='all'"
这个只是 css 的异步加载,也可以不写

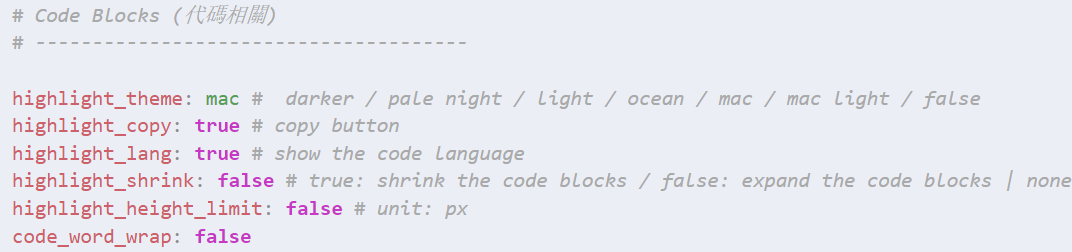
代码框
在_config.butterfly.yml找到Code Blocks,有多种模式可以选择,我选的mac

头像修改
在_config.butterfly.yml进行修改如下
1 | # Avatar (頭像) |
直接用PicGo就行啦
浏览器头像修改
头像图片用在线网站转成32*32像素的即可,然后在_config.butterfly.yml中找到favicon进行修改如下
1 | favicon: https://cdn.jsdelivr.net/gh/Emmaaaaaaaaaaaaaaaaa/blog-img/image/safeimagekit-logo.jpg |
效果如下

背景设置修改
为了不让看起来更简单一些,我把背景关掉了
在_config.butterfly.yml进行修改如下
1 | # Disable all banner image |
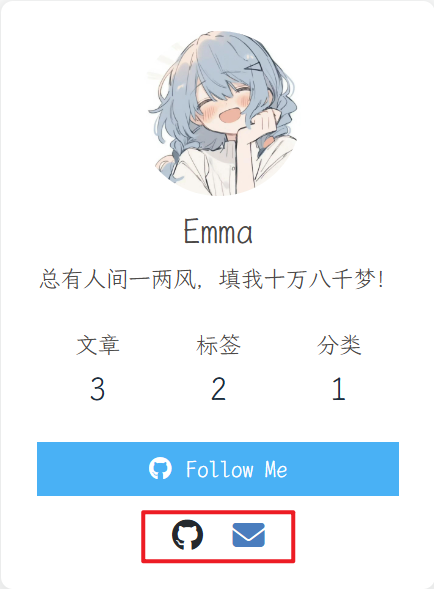
社交图标
在_config.butterfly.yml进行修改如下
1 | social: |
效果如下 
字体大小
感觉字体有点小了,故进行了如下修改 (原来字体大小是14px)
1 | font: |
透明度修改
在custom.css中添加如下内容
设置的透明度越高 页面越不透明
1 | /* 文章页背景 */ |
jsdelivr和github的结合
jsdelivr加速
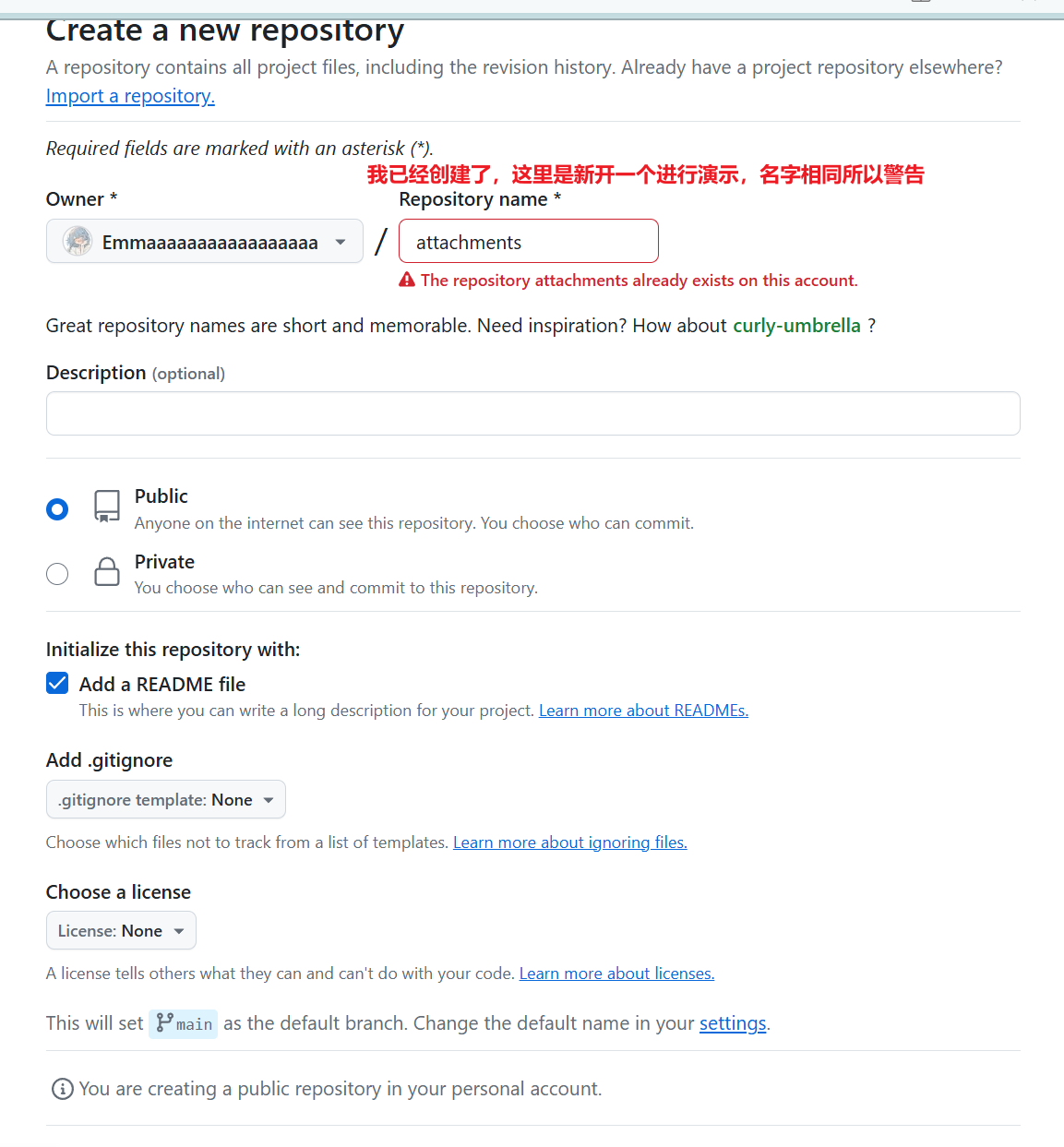
具体操作过程如下 新建一个GitHub仓库,仓库名称自己命名(Repository name)

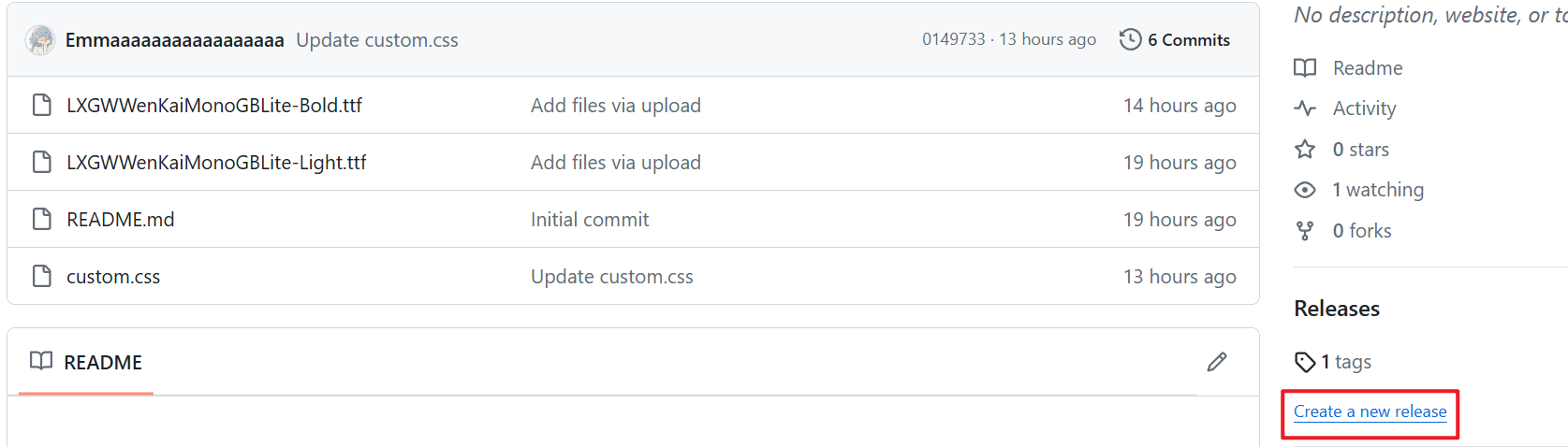
在这个仓库中上传要CDN的文件,如CSS,JS,图片等
上传成功后点击Creat a new release

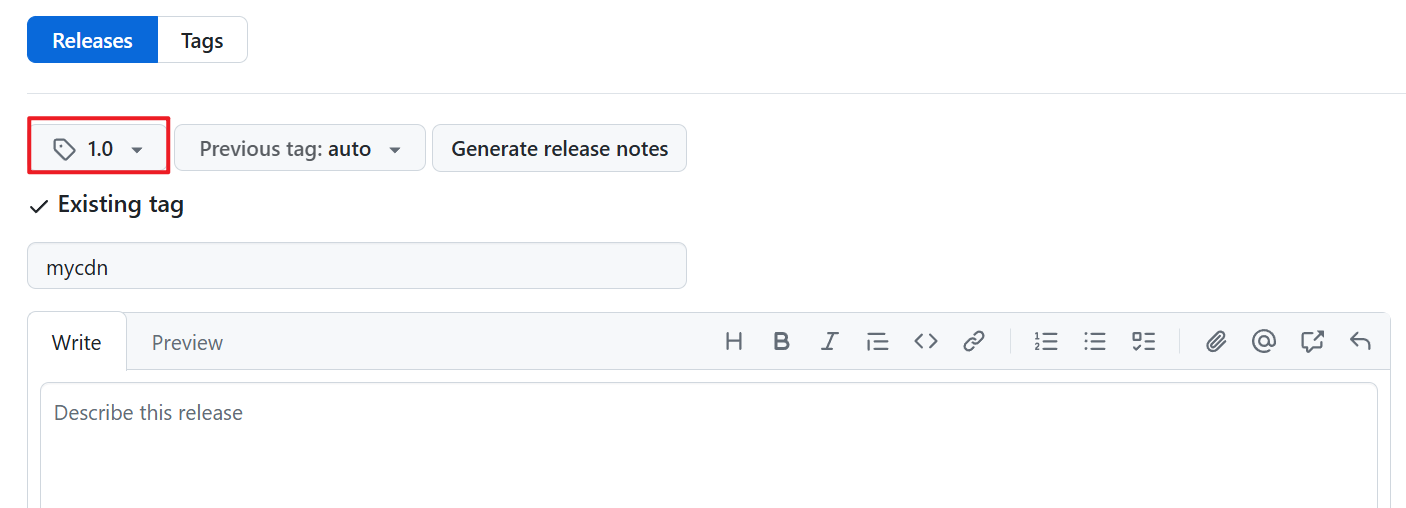
之后输入自定义版本号

成功之后即可使用jsdelivr来引用资源
1 | https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径 |
如果不需要版本号区分,也可以直接:
1 | https://cdn.jsdelivr.net/gh/Emmaaaaaaaaaaaaaaaaa/attachments/LXGWWenKaiMonoGBLite-Bold.ttf |
利用jsdelivr搭建图床
再次新建一个仓库,专门用来存放上传的图片
在GitHub上点击头像 ---> 点击Settings ---> 点击Developer settings ---> 点击Personal access tokens ---> 点击Tokens(classic) ---> 点击Generate new token --->
jsDelivr和Github配合才是最佳免费CDN,五分钟学会使用,附搭建免费图床教程_jsdelivr怎么用-CSDN博客
通过这篇文章来进行配置
完成这些步骤后会生成一串token,这串token之后不会再显示,所以第一次看到的时候,可以建个文本文件好好保存,忘记了只有重新生成,每次都不一样
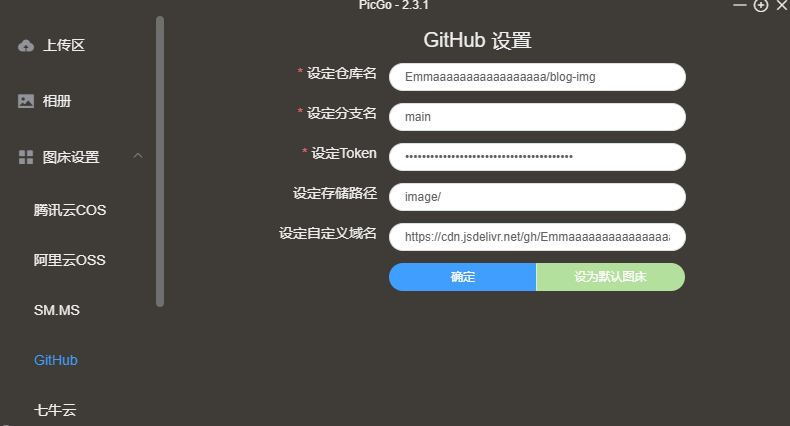
PicGo工具的下载和配置
下载该工具并且安装完成后打开它,设定仓库名按照
账户名/仓库名的格式进行填写(这里我又新建了一个仓库,并且命名为blog-img)在该仓库里面我新建了一个image文件夹,所以存储路径那里我是像下面这样设置的设定token中填写上面生成的那串token即可设定分支名这里看自己建的仓库里面的分支名是什么(有的人设置的是master,有的人设置的是main,按照对应的填写即可)自定义域名的作用是在上传图片后成功后,图片上传工具PicGo会将自定义域名+上传的图片名生成相应的访问链接为了加速访问,我们将自定义域名设置成下面这种格式
1
2
3https://cdn.jsdelivr.net/gh/账户名/仓库名
# 例如
https://cdn.jsdelivr.net/gh/Emmaaaaaaaaaaaaaaaaa/blog-img
修改PicGo设置开启上传提示,这样上传成功后会后提示

在上传区选择 GitHub图床,将需要上传的图片拖拽到上传区,图片就会自动上传到 GitHub中相应的文件夹下
最后将GitHub中图片链接的地址,替换为当前新的图片链接地址,这样图片就可以正常显示了(比如下面生成的头像)
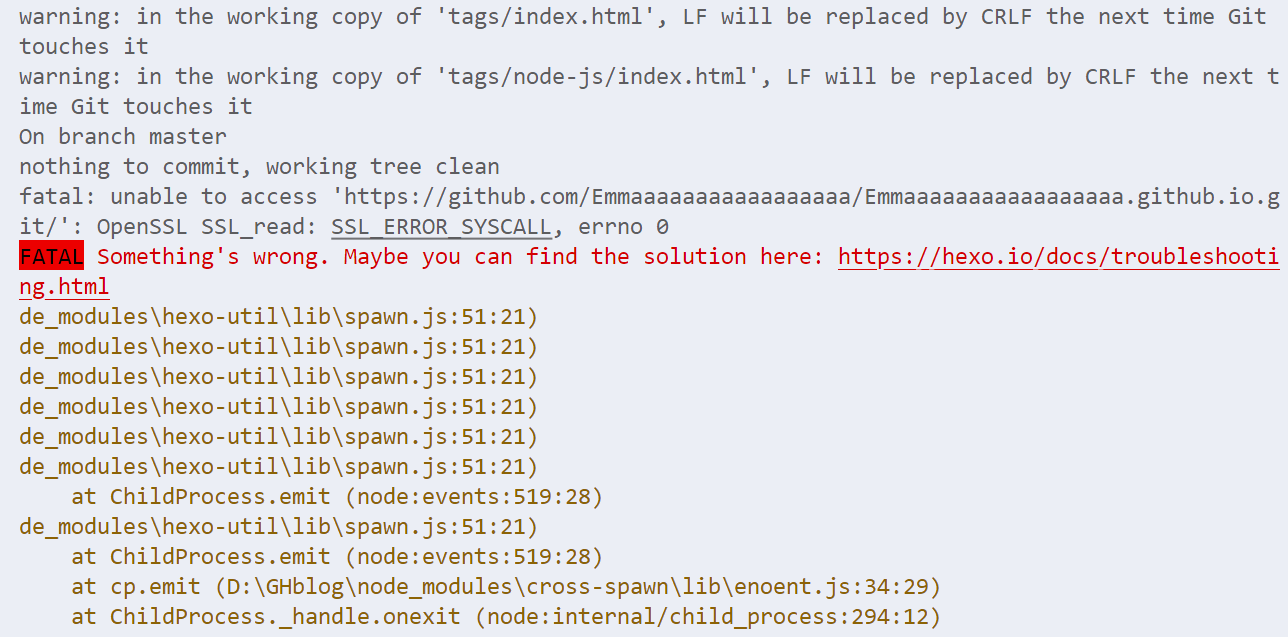
问题
first

解决:首先把.deploy_git包删了重新执行npm install hexo-deployer-git命令下载发布插件,然后再
hexo g && hexo d
Reference
删除github上的一个仓库或者仓库里面的某个文件_github仓库删除一个文件好麻烦-CSDN博客
https://blog.imzjw.cn/posts/b74f504f/index.html https://blog.csdn.net/JesseXW/article/details/135649752 https://akilar.top/posts/ebf20e02/ https://cloud.tencent.com/developer/article/1819036 https://hujiyi.github.io/2021/11/15/hexo-with-butterfly/index.html https://orientalglass.github.io/2023/08/22/%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/ https://blog.csdn.net/qq_34243930/article/details/109046120 https://butterfly.js.org/posts/4aa8abbe/
